2018-05-31 12:54:21
96阅读
盒模型
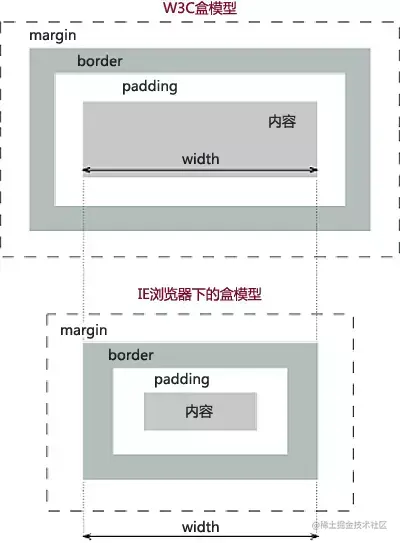
box-sizing:盒子尺寸- box-sizing: content-box(W3C盒模型,又名标准盒模型):元素的宽高大小表现为内容的大小。
- box-sizing: border-box(IE盒模型,又名怪异盒模型):元素的宽高表现为内容 + 内边距 + 边框的大小。背景会延伸到边框的外沿。

ransition和animation的区别
- Animation和transition大部分属性是相同的,他们都是随时间改变元素的属性值,他们的主要区别是transition需要触发一个事件才能改变属性,而animation不需要触发任何事件的情况下才会随时间改变属性值,并且transition为2帧,从from .... to,而animation可以一帧一帧的。
CSS选择器及其优先级
- !important
- 内联样式style=""
- ID选择器#id
- 类选择器/属性选择器/伪类选择器.class.active[href=""]
- 元素选择器/关系选择器/伪元素选择器html+div>span::after
- 通配符选择器*
什么是BFC
- BFC(Block Formatting Context)格式化上下文,是Web页面中盒模型布局的CSS渲染模式,指一个独立的渲染区域或者说是一个隔离的独立容器。
BFC应用
- 防止margin重叠
- 清除内部浮动
- 自适应两(多)栏布局
- 防止字体环绕
触发BFC条件
- 根元素
- float的值不为none
- overflow的值不为visible
- display的值为inline-block、table-cell、table-caption
- position的值为absolute、fixed
BFC的特性
- 内部的Box会在垂直方向上一个接一个的放置。
- 垂直方向上的距离由margin决定
- bfc的区域不会与float的元素区域重叠。
- 计算bfc的高度时,浮动元素也参与计算
- bfc就是页面上的一个独立容器,容器里面的子元素不会影响外面元素。
清除浮动
- 在浮动元素后面添加 clear:both 的空 div 元素,
- 给父元素添加 overflow:hidden 或者 auto 样式,触发BFC。
- 使用伪元素,也是在元素末尾添加一个点并带有 clear: both 属性的元素实现的。
- 推荐使用第三种方法,不会在页面新增div,文档结构更加清晰。
如何让一个div水平居中
- 已知宽度,block元素 ,添加margin:0 auto属性。
- 已知宽度,绝对定位的居中 ,上下左右都为0,margin:auto
如何让一个div水平垂直居中
div {
position: relative / fixed;
width:500px;
height:300px;
top: 50%;
left: 50%;
margin-top:-150px;
margin-left:-250px;
外边距为自身宽高的一半 */
background-color: pink;
}
.container {
display: flex;
align-items: center;
justify-content: center;
}
.container div {
width: 100px;
height: 100px;
background-color: pink;
}
前端有哪些页面优化方法?
- 减少 HTTP请求数
- 从设计实现层面简化页面
- 合理设置 HTTP缓存
- 资源合并与压缩
- 合并 CSS图片,减少请求数的又一个好办法。
- 将外部脚本置底(将脚本内容在页面信息内容加载后再加载)
- 多图片网页使用图片懒加载。
- 在js中尽量减少闭包的使用
- 尽量合并css和js文件
- 尽量使用字体图标或者SVG图标,来代替传统的PNG等格式的图片
- 减少对DOM的操作
- 在JS中避免“嵌套循环”和 “死循环”
- 尽可能使用事件委托(事件代理)来处理事件绑定的操作
文章来源:https://www.cnblogs.com/BruceWan/p/5849396.html
最后生成于
2026-01-04 15:12:28
 热门推荐:
热门推荐:
此内容有帮助 ?
 0
0

 热门推荐:
热门推荐: 0
0
